初期設定
事務所情報を登録
画像設定
まずは画像を設定しましょう。
ログイン後、事務所管理>事務所編集より、設定することができます。
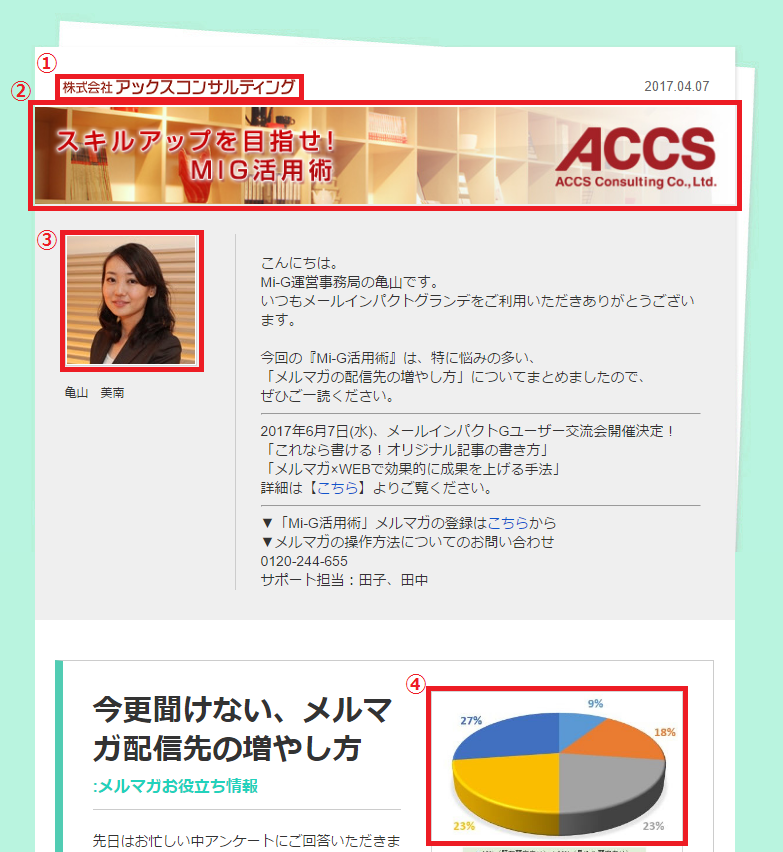
1.メルマガヘッダー画像
2.メルマガメインビジュアル画像
3.メルマガプロフィール画像
4.フロントサイト(記事保管場所)ヘッダー画像
1.メルマガヘッダー画像

<適切画像サイズ>
縦50px以下、横300px以下
以下3パターンのいずれかで設定するのが一般的です。
- ロゴマークのみ
- ロゴデータ(ロゴマーク+事務所名)
- 事務所名のみ
2.メルマガメインビジュアル画像

<適切画像サイズ>
縦150px以上、横700pxが適切に表示される画像サイズです。
メルマガを開封して一番最初に目に入る部分です。
事務所の強みなどをPRしましょう。
<適切画像サイズ>
256px四方の正方形サイズ
自動配信にて送信元「担当者」の場合:
ログイン後、事務所管理>担当者一覧>編集>個人写真より設定
※顧客登録時に登録した担当者の個人写真がメルマガに反映されます
自動配信にて送信元「事務所」の場合:
ログイン後、事務所管理>事務所編集>メルマガプロフィール画像より設定
4.フロントサイト(記事一覧ページ)画像

<適切画像サイズ>
縦134px、横1150pxが適切に表示される画像サイズです。
メルマガのリンク先、web上にあるフロントサイト(記事保管場所)のヘッダー画像になります。
基本的にはメインビジュアル写真をそのまま加工して使用することが多いです。